
Add background image in Python Tkinter
photo_image = tk.PhotoImage (file=path_to_image) Code language: Python (python) In this syntax, you pass the path to the image to the file argument to create a new PhotoImage object. Alternatively, you pass a bytes object that contains image data to the data argument. After creating a PhotoImage object, you can use it in other widgets that.

python Is it possible to remove background on tkinter image Stack Overflow
Image in Python Tkinter can be displayed either by using the PhotoImage module or by using the Pillow library. In this section, we will display images using both PhotoImage and Pillow libraries. Also, we will use the create_image method from the canvas. Canvas is used to add images or text on the application screen.

Bộ ảnh tùy chỉnh cho Background image Tkinter Chất lượng cao, tải miễn phí
One simple method is to use place to use an image as a background image. This is the type of thing that place is really good at doing. For example: background_image=tk.PhotoImage (.) background_label = tk.Label (parent, image=background_image) background_label.place (x=0, y=0, relwidth=1, relheight=1) You can then grid or pack other widgets.

Tkinter Python 3
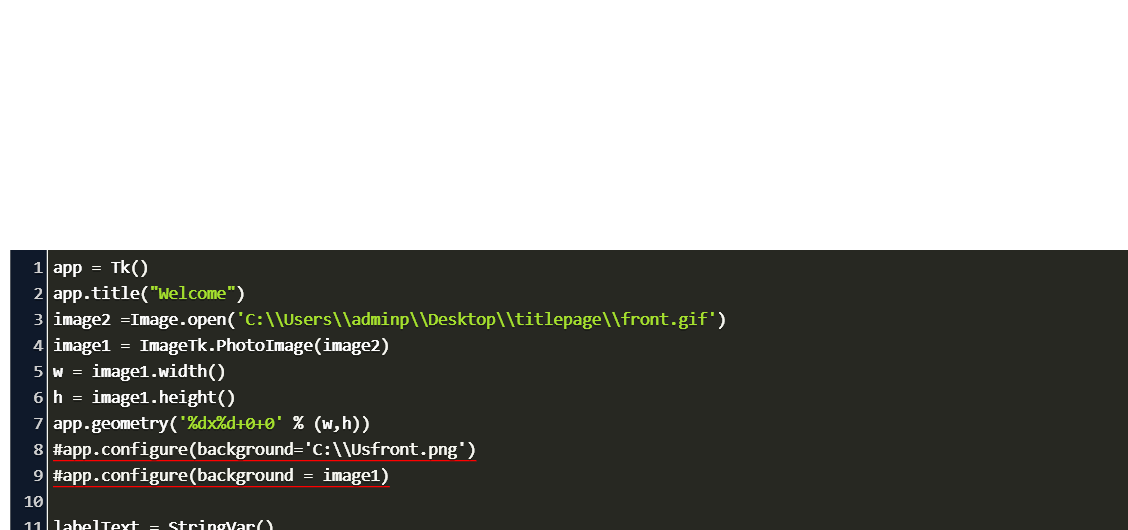
How to Manipulate Images with PIL and ImageTk. To import ImageTk and Image in a Python console, enter: from PIL import ImageTk, Image. An image can be opened with the following code snippet: image1 = Image.open ("

Multiple Windows Frames In Tkinter Gui With Python Amtframe.co
Step 9.2: Then, open and identify the image using Image.open () function with the argument as the path of the image. updated_background_image=im.open ("#Path of image") Step 9.3: In this step, we will call the resize_image function to resize the image by maintaining the quality of the image.

Python Tkinter Change Background Color Programming Code Examples Mobile Legends
— The recommended method to use an image as a background in Python Tkinter GUI is to create a canvas, position the label with x and y coordinates, set the text and font, and change the text color using the "fill" attribute. Timestamped Summary.

Update 31+ imagen ttk frame background color Thptletrongtan.edu.vn
You would want to create a Tk.PhotoImage instance and set a label's image attribute to that PhotoImage. Any other widgets created should be manually positioned using the place or grid methods to make them above the image label. To resize the image to fit the window, you would want to use PIL's Image.resize() function.

Set Background Image In Tkinter Source Code Python My XXX Hot Girl
You could put an image on a Canvas, and then place a Button on that by putting it inside a Canvas window object which can hold any Tkinter widget.. Additional widgets can be added in a similar fashion, each inside its own Canvas window object (since they can hold only a single widget each). You can workaround that limitation by placing a Frame widget in the Canvas window, and then putting.

89 Background Image Tkinter Picture MyWeb
Code: from Tkinter import * import Tkinter as tk master = tk. Tk () bgimg = tk. PhotoImage (file = "Tulips.ppm") #Specify the file name present in the same directory or else #specify the proper path for retrieving the image to set it as background image. limg = Label ( master, i = bgimg) limg. pack () master. mainloop ()

Tkinter Colors How To Work Tkinter Colors With Examples Vrogue
The essential steps are: Create a tkinter.Canvas, display the image on it with Canvas.create_image(), next create a Canvas.create_window() and finally put the tkinter.Button in that. Note that each Canvas "window" can only hold one widget, so you'll have to repeat the last two steps if you want to put more than one button on the image.

python How to fully change the background color on a tkinter.ttk Treeview Stack Overflow
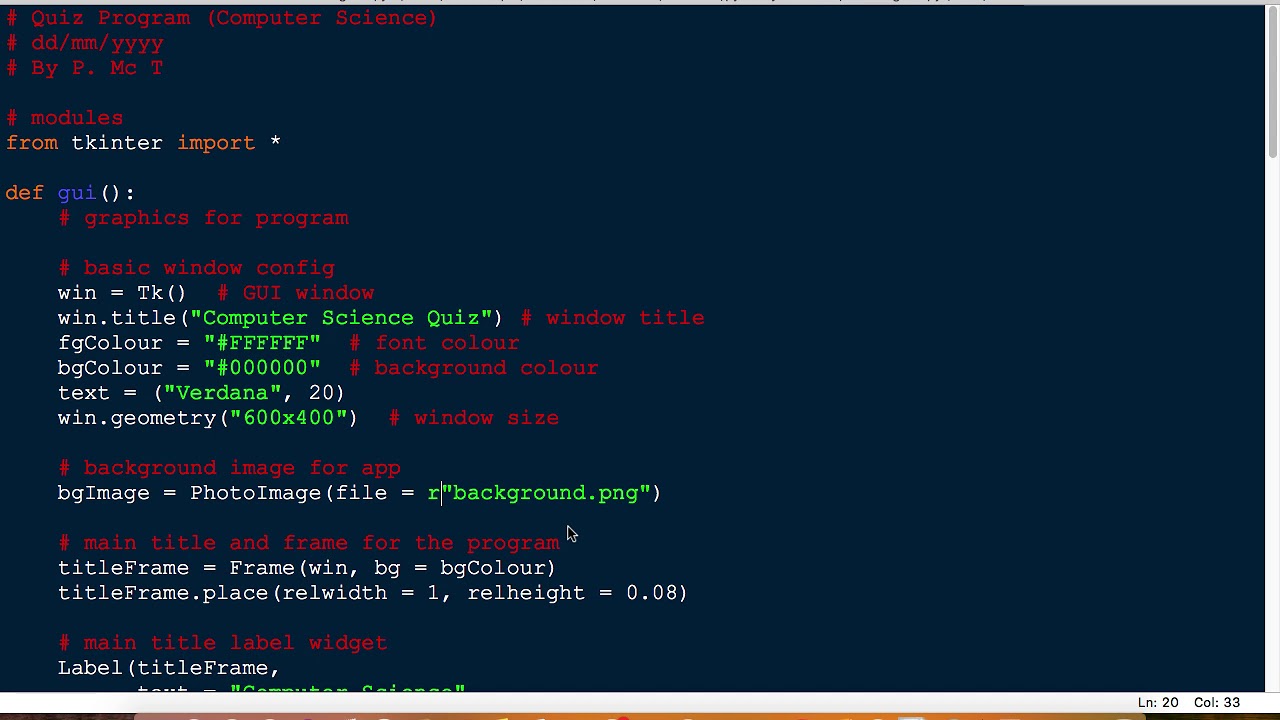
In this Python Tkinter tutorial, we will learn how to set background to be an image in Python Tkinter. Set Background to be an Image in Python Tkinter. There are more than one ways to add background images but one this is common in all of them that we use the Label widget to set the background. The simplest way to do this is to add a background.

Create Beautiful Tkinter Guis By Drag And Drop In Python Mobile Legends
In this video I'll show you two different ways to use Images as your app's Background with Tkinter and Python.We'll look at using place to use images as back.

Actualizar 80+ imagem label transparent background tkinter Thcshoanghoathambadinh.edu.vn
Here, he will show us two different ways to use Images as your app's Background with Tkinter and Python. We'll look at using place to use images as backgrounds, and also how to use the Canvas to use images as backgrounds. Both have positives and negatives to them, but depending on what you need to do, one or the other method should work for.

Python Tkinter Photoimage Get Size Printable Form, Templates and Letter DaftSex HD
Both have positives and negatives to them, but depending on what you need to do, one or the other method should work for you. Python Code: image_bg.py. ( Github Code) from tkinter import * root = Tk () root.title ('Codemy.com - Set Image as Background') root.iconbitmap ('c:/gui/codemy.ico') root.geometry ("800x500") # Define image bg.

Arriba 184+ imagem tkinter background image Thcshoanghoathambadinh.edu.vn
Method 1: Using photoimage methods. When it comes to GUI based application, images play a vital role. From the application icon to animation, it's useful. To display images in labels, buttons, canvases, and text widgets, the PhotoImage class is used, which is present in Tkinter package.

How To Add A List Into A Listbox In Tkinter Python Programming Images and Photos finder
In this example, we will add a background image using the create_image () method in the canvas widget. #Import the required library from tkinter import * from PIL import Image, ImageTk from tkinter import ttk #Create an instance of tkinter window win= Tk() #Define the geometry of the window win.geometry("750x650") #Load the image bg= ImageTk.